我这里用的不是jqGrid的自带的编辑和删除操作,我已经把分页导航栏下的编辑,删除,搜索都取消掉了,就是这句$("#list1").navGrid("#pager1",{edit:false,del:false, search:false}), 然后在数据加载完成后,给每行添加了 修改和删除链接
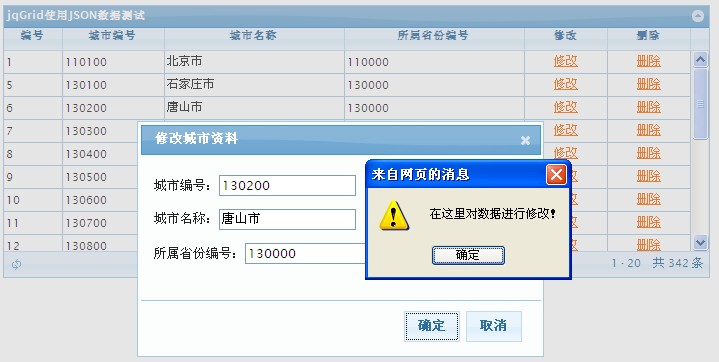
jqGrid完成的事件是gridComplete:function(){}(可以理解为数据都准备好了), 因为从数据库获取到的json数据没有带修改和删除两项,所以在之后的处理就是,在gridComplete事件中循环为每一行添加这两个链接,并且都给他们加上了onclick事件。先看截图: 
修改的操作使用了jquery ui 的 dialog弹窗, 运行效果如下:(图上弹出的alert框是我点击确定按钮后弹出的,也就是说要修改数据,在这个确定按钮事件中进行) 
给jqGrid数据行添加修改和删除操作链接(之一)_jquery-js教程-
【声明】:本博客不参与任何交易,也非中介,仅记录个人感兴趣的主机测评结果和优惠活动,内容均不作直接、间接、法定、约定的保证。访问本博客请务必遵守有关互联网的相关法律、规定与规则。一旦您访问本博客,即表示您已经知晓并接受了此声明通告。
相关推荐
- js继承的实现代码_javascript技巧-js教程-
- jquery autocomplete自动完成插件的的使用方法_jquery-js教程-
- js随机密码产生函数_javascript技巧-js教程-
- 一个报数游戏js版(约瑟夫环问题)_javascript技巧-js教程-
- jQuery的实现原理的模拟代码 -5 Ajax_jquery-js教程-
- javascript中的prototype属性实例分析说明_javascript技巧-js教程-
- JS 实现完美include载入实现代码_javascript技巧-js教程-
- jQuery的实现原理的模拟代码 -4 重要的扩展函数 extend_jquery-js教程-
- JavaScript 获取当前时间戳的代码_时间日期-js教程-
- jQuery的实现原理的模拟代码 -3 事件处理_jquery-js教程-
 www.etcb.cn
www.etcb.cn 













